段落、改行、見出しのhtmlタグを紹介します。
使用例
[code language=”HTML”]
<!–コメントのタグです。複数行でも構いません。–>
<!–これはコメントのタグです。表示されません。思う存分コメントしてください。–>
<!–[<p>hoge</p>]は段落のタグです。次の<p>タグとの間に段落として適度な隙間が入ります。–>
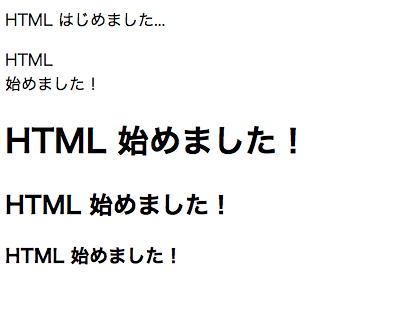
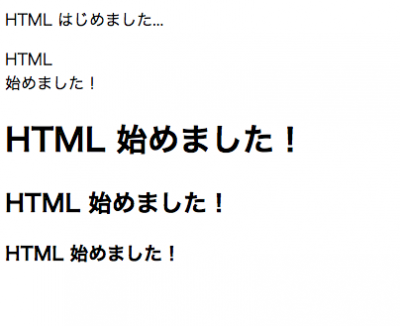
<p>HTML はじめました…</p>
<!–[<br>]は改行のタグです。–>
<p>HTML<br>始めました!</p>
<!–見出しタグはh1〜h6まであります。頻繁に使用するh1〜h3まで紹介します。–>
<h1>HTML 始めました!</h1>
<h2>HTML 始めました!</h2>
<h3>HTML 始めました!</h3>
[/code]
ブラウザでの表示
少しでも、あなたのウェブページが充実しますように!!