パンくずリストはブログなどの記事で、「どの階層で、どのカテゴリに属するページを閲覧しているか」を示す優れたナビゲーションです。
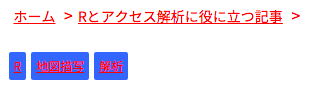
記事タイトルの上部にある「ホーム > 大カテゴリ名 > 中カテゴリ名」などで示されているアレです。
WordPressを利用している方であれば、初めからテーマに組み込まれていることが多いでが、「コードがよくわからなく、カスタマイズを躊躇していた方」の参考にもなればと思います。
single.phpに書き込むコード
下記内容をパンくずリストを設置したい場所に追記してください。
<!--パンくずリストの設置--> <div class="pankuzu"> <ol> <li> <a href="<?php echo home_url(); ?>"> ホーム </a></li> <li> <?php if(has_category()): ?> <?php $postcat=get_the_category(); ?> <?php echo get_category_parents($postcat[0],true,'</li><li>'); ?> <?php endif; ?> </li> </ol> </div> </div>
style.cssに書き込むコード
下記内容をstyle.cssに追記してください。
/*パンくずリストの設定*/
.pankuzu ol {
margin:0;
padding:0;
list-style:none;
}
.pankuzu li a {
display:inline-block;
padding:5px 5px;
color:#F00;
font-size:14px;
text-decoration::none;
}
.pankuzu li a[href]:hover {
background-color:#F00;
}
.pankuzu ol:after {
content:"";
display:block;
clear:both;
}
.pankuzu li {
float:left;
width:auto;
}
.pankuzu li:after {
content:" \003e ";
margin-left:0px;
margin-right:0px;
color:#F00;
}
.pankuzu li:last-child:after{
content:none;
margin-left:0px;
}
表示例
色などを変更して楽しんでいただければ。
あなたの快適なブログ生活の役に立ちますように。