パソコンとスマートフォン・タブレットの閲覧環境の違いにより、WordPressの記事内に表示するコンテンツを切り替える方法を紹介します。なお、プラグインは使用しません。
設定は非常に簡単です。下記に紹介するコードをWordPressのダッシュボードから「テーマの編集」を選択し「テーマのための関数(functions.php)」に追記するだけです。
表示の切り替えですが、パソコンの場合は「[[pc]表示させたい内容[/pc]]」、パソコン以外は「[[nopc]表示させたい内容[/nopc]]」と記事内に記述します。
使用方法も簡単なので、プラグインを導入する前に本方法を検討してみてはいかがでしょうか。
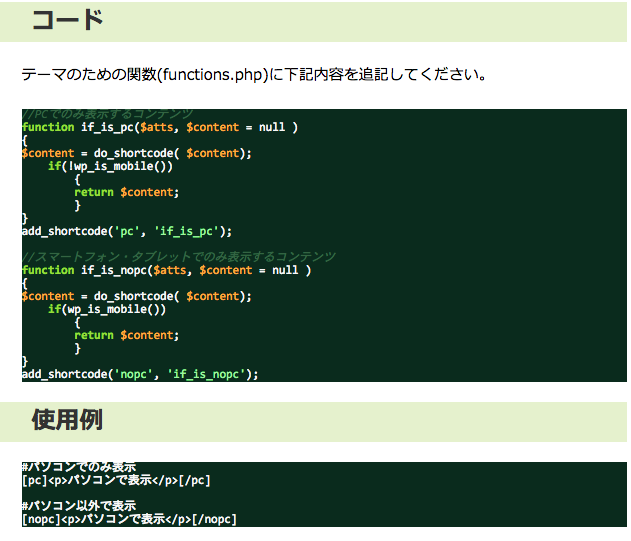
コード
テーマのための関数(functions.php)に下記内容を追記してください。
//PCでのみ表示するコンテンツ
function if_is_pc($atts, $content = null )
{
$content = do_shortcode( $content);
if(!wp_is_mobile())
{
return $content;
}
}
add_shortcode('pc', 'if_is_pc');
//スマートフォン・タブレットでのみ表示するコンテンツ
function if_is_nopc($atts, $content = null )
{
$content = do_shortcode( $content);
if(wp_is_mobile())
{
return $content;
}
}
add_shortcode('nopc', 'if_is_nopc');
記述例
#パソコンでのみ表示 [[pc]<p>パソコンで表示</p>[/pc]] #パソコン以外で表示 [[nopc]<p>パソコンで表示</p>[/nopc]]
あなたの快適なブログ生活の役に立ちますように。