最近、JavaScriptライブラリのD3.jsを利用したRのパッケージが多い気がします。紹介するパッケージは地形データをブラウザでインタラクティブに表示する「exCon」パッケージです。
パッケージのバージョンは0.2.5、R version 4.2.2で確認しています。
パッケージのインストール
下記コマンドを実行してください。
#パッケージのインストール
install.packages("exCon")実行コマンドの紹介
下記コマンドを実行してください。詳細はコメントまたはパッケージヘルプを確認してください。
#パッケージの読み込み
library("exCon")
#データ例の作成
TestData <- matrix(sample(1:1000, 100, replace = TRUE), 10, 10)
#プロットコマンド
#参考:MACでbrowser = "/usr/bin/open -a 'Google Chrome'"を設定すると
#Chromeを使用の場合、直接表示されます。
#なお、対応データ形式はmatrixとなります
exCon(M = TestData, minify = FALSE)
#HELP記載コマンド
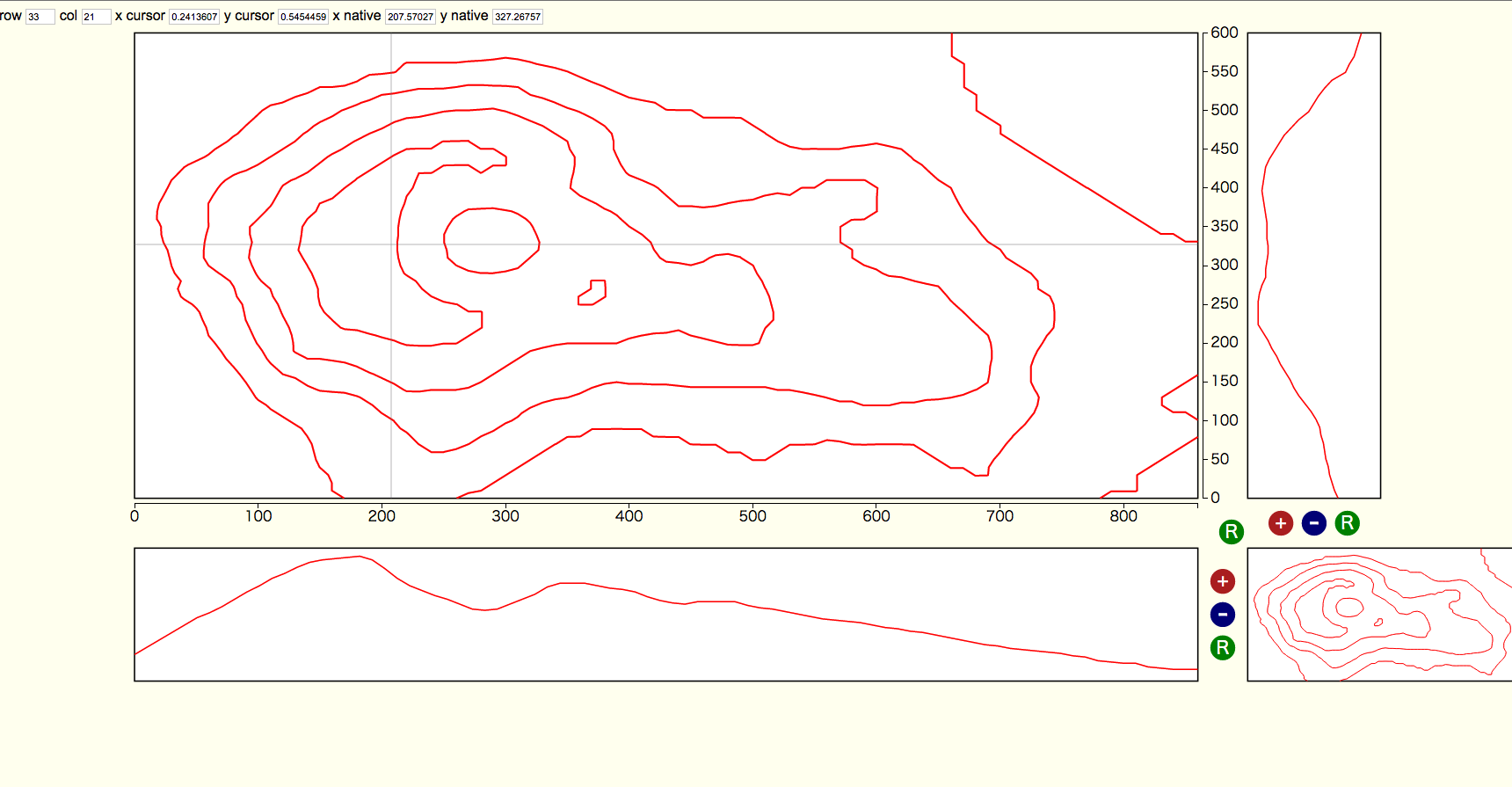
exCon(M = volcano, minify = FALSE)出力例
参考コマンドを実行し、ウェブブラウザで表示した結果を画像で紹介します。X方向、Y方向の高低差も合わせて表示してくれます。なお、ブラウザ表示は少し癖がありますが、大抵はブラウザの再読み込みで解決します。

少しでも、あなたの解析が楽になりますように!!